引き続いてブロックテーマの七転八倒。
やろうと思うときりがないんですよね。なーんて、いつまで経っても小説にかかれないのを、この所為にしちゃ駄目だろうなぁ。
完璧に関係ありませんが、アイキャッチはあるお城に展示されていた甲冑です。真夏に一服の涼をいただけたので敬意を込めて。
ページネーションその後
まずは懸案のページ送り(ページネーション)から。
前回、単一ファイル内ページネーション…がわからない!と叫んでいたのですが、プラグインであっさり解決してしまいました。
有料版もありますが、無料版でも(柳としては)十分な機能があります。
プラグインが付与するページネーションを、ページの種類ごとにする/しないを選択できたり、ページネーションの位置、スタイルは勿論、前へ、次へのボタンもつけられるのでまず言うことナシ。表示位置は結構細かくカスタマイズ出来るようですが、とりあえず今はそこまでやる気力がないのでデフォルトのままとしました。
…実直に前後ボタンがついただけでも大助かりなんですよ。(<志が低いなぁ)
ファーストビジュアル!
トップページ(フロントページ)がごちゃごちゃするのがやだ、という理由で柳が採用しているのがファーストビジュアル 1。Cocoonでも実現できますが、ブロックテーマだと意外と簡単にこれが可能なことが判りました。
Twenty Twenty-fourには「フロントページ」というテンプレートが用意されています。
その説明を引用します。
最新の投稿または固定ページのどちらが表示されるように設定されていても、サイトのホームページを表示します。 フロントページテンプレートは、どのテンプレートよりも優先されます。
…だそうで。早速このフロントページテンプレートを編集してみました。
具体的には通常上からヘッダー、コンテンツ、フッターとくるところを、ヘッダーより上にカバーブロックを置き、ヘッダーの下にページ内リンクをつけたボタンを置きます。すると、見た目としては現在のメインサイトと同じものが出来るという次第。これはなかなか面白いと思います。おまけに、このフロントページのみというのが保証されているのがいい。
ボタンにつけたページ内リンクで新着情報へ飛ばす仕組みにしているのですが、次の課題としてはサイト内からホームに戻るときに新着情報ないしメインメニューへ戻るような仕組みが出来るといいなと思っています。例えばパンくずリストでホームに戻るときなど。メインに戻る度にお客様にスクロールさせるのも申し訳ありませんからね。パンくずリストのリンクにアンカーが打てればいいだけだから、調べれば何か出てくるでしょう。多分 2。
ナビゲーションブロック
この前までメニュー、といった機能が現在はナビゲーション。用語がコロコロ変わるのも困りものなのですが、それはさておきそのナビゲーションブロックの話。
その昔、グーテンベルグが出始め 3の頃。
まずは用途に合わせた複数のメニュー 4を作っておき、メニューを表示させるところを決めて、そこへどのメニューを反映させるかを決める…という仕組みでした。
ブロックテーマにおいても、ナビゲーションブロックを配置して、そのブロックを選択して出てくる画面(右側)でカスタマイズするという形態については変わりないようです。

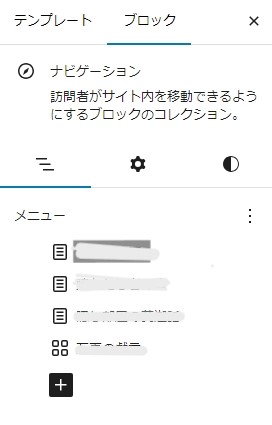
こんなやつですね。
左端の3本線でメニューに出す項目が選べます。上3つのアイコンは固定ページ、その下はカテゴリページ、一番下の黒地に白+は項目の追加が出来るよ、というサイン。こうやって自由に項目を追加することも出来るのですが、メニューと書かれた横の縦三点リーダーから、作ったメニューを呼び出すらしいコマンドもあり。

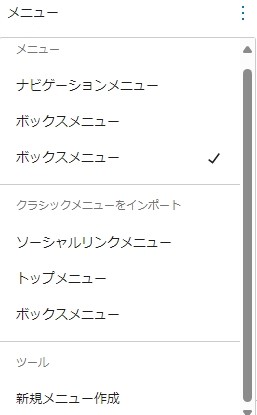
それがこちら。
しかしどうにも「こんなメニュー、作ったか?」というようなシロモノが呼び出されて当惑することしばしば。同名のものが複数あったりもするので、呼び出したものに変更かまして保存したのかもしれません。まあ、試行錯誤で作っては消してますから、ヘンなものが出てきたとしても、うっかり文句言えませんけどね。
中身はこれでいいとして(<正確にはまだまだ問題アリなのですが)…問題は見栄え。
一応、歯車アイコンからレイアウトやらオーバーレイやらの設定は出来るし、例によって「高度な設定」に追加CSSクラスの設定ボックスもついています。でもまあ、CSS追加したくてもセレクタがわかんなきゃ弄りようがないのですよ 5。
【ダッシュボード】→【外観】→【エディター】→【デザイン】→【スタイル】から鉛筆マークを押して、スタイルの編集(<これがおそらく噂の「スタイルタブ」)に入ると、【ブロック】というタブがあって、特定(の種類)のブロックの外観をサイト全体でカスタマイズ出来る、ということになっています。まあ、段落なら段落、見出しなら見出しのブロックすべてについてということかと思われます。これが本当なら結構便利?
ここにも【高度な設定】というやつがあって、追加CSSが書き込めるらしい。個別のブロックに対する時はクラス指定だけだったのですが、ここにはCSSそのものが追加できることになっています。
…なってるのはいいのですがここに奇怪な文言が。
独自の CSS を追加して、固定ページリストブロックの外観をカスタマイズできます。CSS セレクタを含める必要はなく、プロパティと値を追加するだけで設定できます。
いや、待って。
CSSセレクタが要らないってなんで?セレクタなかったら、そのブロックの何に対して設定してるのか分からないのでは???
案の定、やってみても反応がなかったです。試しに全体の追加CSSと同じようにセレクタから入れてみたけどやはし反応なし。ここら辺で見事に暗礁に乗り上げました。(<要は疲れた上に飽きた)
とりあえずリセット。
まあ、これも地道に調べれば何か出てきそうですから、間を置いてから気長に調べることにします。
目次の試行錯誤
あとは目次。
小説に目次はつきもの。「あ、読んでみようかな」と思わせる目次にも憧れますし、実直にサイト作成上も目次はないと不便です。
ブロックエディタ以前から結構いろいろ工夫はしてきましたが、ブロックテーマでの目次作成は簡単なようで簡単でない。固定ページリストなら一発という話もあるのですが、何分にも素っ気ないし 6指定すべき親ページが指定するボックスから検索出来ないというのが結構ある。この場合、実質固定ページリストでは目次が作れないということになります。
じゃあ仕方ない、他の方法ということで、以前から使っていたプラグイン「WP Show Posts」をリトライしてみました。
しかし、「WP Show Posts」はどういうわけか目次にWeb拍手のボタンが入り込むのがウザいのでやめた経緯があったことを思いだしたのでした。…よってボツ。
さてどうしよう…というところで、考えついたのが次項、ブログカード。
ブログカードというもの
要はリンクなのですが、昔ながらのアンダーラインつき文字だけリンクなんて地味だからクリックしてもらえないよね、という流れで出てきたらしいのがブログカード、リンクカードといわれるもの。
Cocoonには親切かつスタイリッシュなブログカードが装備されています。内部、外部リンクどちらでもいけるという有難いシロモノで、このサイトでも有難く活用させていただいておりますし、メインサイト(書房)では目次としても使っています。
しかし当然ながらTwenty Twenty-fourにはそれがないわけで…さてどうしようと。
まずはお手軽にプラグインで突っ込んでやろうと画策し…「閑雲亭」でも使っている「Simple Blog Card」というプラグインをトライしました。…が、文字の大きさを制御出来なくてこれもボツ。
いえ、閑雲亭では十分に機能してるんですよ?テーマとの相性でしょうか。
他にもけっこう有名なところで「Pz-LinkCard」とか。
細かい設定ができるらしいのですが、細かすぎてどうにも柳のオツムには荷が重うございました。
それで結局…
WordPressデフォルトで「埋め込みブロック(Enbedカード)」という内部リンク専用のリンクカードがあるのですが、とりあえずこれをつかってみることにしたのです。
例によって恐ろしく素っ気無いので、早速改造に取りかかりました。ですがこまったことに、追加CSSを書きこんでも中途半端にしか効かない。
何なんだこれ!
調べ回した挙句、Enbedカードはそもそも追加CSSが効かないということがわかりました。こちらのサイト様にであわなければ、いつまで呻吟していたことか…
ブロックテーマはノーコードでイケます、なんてのは嘘ですな。久し振りに弄りましたよfunctions.php。
要は、Embedカード用のphpとCSSファイルをwp-includesフォルダ(テーマファイルより上の階層、WordPress本体にある)からテーマファイル内にコビーして、そこでレイアウトを書き換えるという仕組みらしいのです。だいぶ苦しみましたが、概ね思い通りのレイアウトを整えることが出来ました。
これで、埋め込みブロックを挿入してURLを打ったものを並べておけば、目次のできあがりという次第。
しかしアイキャッチ画像を指定していないと今ひとつ締まらないので、一括してアイキャッチを付与するためにこんなものも使ってみました。
ここまでお読みいただいた賢明なる読者諸氏は、お気づきのことと思います。

ブログカードも素直にプラグイン使っとけばいいのに
いやまったくそのとおり。素人が無理して膨大な時間を注ぎ込んで、一体何やってんでしょう。つくづく、タイムパフォーマンスというコトバと疎遠な柳でございます。過程を楽しむって大切だよね、ってのは負け惜しみでしょうか(笑)
ひとつには、プラグインを多用すると原因不明のトラブルに見舞われやすいという理由もあるのです。この間から頻々と「黒髭危機一髪」的なスリルを味わう羽目になってますので。
しかしそうやって何とか出来上がったのはいいけれど、時々レイアウトがずれるような…とどのつまり、まだまだ七転八倒中です。
よく使うブロック、とかをランチャにまとめたいと思うですが…良いツールがないもんでしょうかね。
エディタ上で黒地に白十字押したときに現れるランチャは確かに使用履歴を読んでいるらしいのですが、いまひとつ不親切で欲しいブロックが出ないのです。結局【すべて表示】を押して最初から探す羽目になるんですよね。しかしスクロールすれども目的のブロックがなかなか出てきてくれなくていつも困ります。
カテゴリページのブロックとか、ショートコードブロックなんて使おうと思った時にはいつも見つからないから、毎度検索かけて呼び出してます。検索ボックスを使っても出たり出なかったりするというのは、一体どういう仕様なのでしょうか。単に読み込み速度の問題?
- ファーストビジュアル…正式な用語かどうかは不明ですが、本館や画房でやっているような、サイトを訪れるとどシンプルに画面一杯の画像がばばーんと出現! という構成。
- なんたるアバウト…って今更(笑)
- 小説本文ページをつくる④(「Gutenberg」の話)…は2018.08.16のアップですから、まあざっと5~6年前、まあ一昔ならぬ半昔というところでしょうかね。十年一昔と言いますから。
- ヘッダー用とかメイン用。Cocoonなんかでボックスメニューを作るときも別途メニューを設定したりもしてた筈。
- CSSセレクタ…そのCSSを具体的にどこに(ないしはどんな時に)適用させるかを示したもの。漠然とプロパティと値だけ入れても、何処にかかるかわかんなきゃ意味がないという次第。
- これに関してはまだ、固定ページリストに対して追加CSSを書き込むということをやってないのでまだ見込みアリ。




コメント