※追記項目があります!
ご存じのようにうちのサイトの小説は喧しいほどにルビを振ってます。しかも規格外な読み方ばっかり(笑)
中坊の頃から3行ぐらいしか表示されないワードプロセッサで小説を書き始めて、爾来パソコンに移行したりネットでHTMLに移行したりする度にどうやってルビを振るかというのに多大なエネルギーを割いてきた柳です。阿呆と言われてもまあ、反論はできませんね。柳の小説に対する拘りですので。
当然、Wordpressに移行するときもその問題は発生するわけで…
基本的にはhtmlがまだ通用するので、テキストエディタ上で小説を移植する際に<ruby>タグを打ち、ルビを挿入しています。このあたり現在アップロードしているhtmlがそのまま使えるなら良いのですが、改行やスペースのタグだと挙動がおかしくなるので<br>タグを排したりショートコードでスペースをとるようになり、結局テキストのみコピーしてAddQuicktagというプラグイン(小説本文ページをつくる③(エディタの話)参照)で体裁を整えています。このAddQuicktagに<ruby>タグも登録してかなり楽にはなりましたが、パラメーター入力という機能まではないので<rt>タグ内にルビを手打ちすることになります。もしくは、一太郎からのコピーだとルビは括弧書きで後ろにくっつくので括弧内を<rt>タグ内にカットアンドペースト、そののち括弧を消去という手間を踏みます。
WP-Yomiganaというプラグインもあったのでトライはしてみたのですが、残念ながらビジュアルエディタにしか対応していません。前述のよう柳的にはビジュアルエディタというヤツは決して有難いシロモノではないので封印してまして、WP-Yomiganaを入れるために一度ビジュアルエディタも復活させてみたのですが…結局、余りいいことにならなかった(やっぱり挙動がオカシイ)ので再度封印。プラグインも泣く泣く削除しました。
で、結局のところ頼りの綱はAddQuicktagというあたりに落ち着いたのですが…実は問題が。Gutenbergですよ。テストサイトで試用を開始しているという話は前に書きましたが、どうにも動作が不安定で、二言目には「エディターで予期しないエラーが発生しました」とのたまうのです。
…おーいGutenberg、大丈夫かい?WordPress5.0.0.から標準エディタになるらしいけど。
デモを触ってみるぶんには至ってビジュアルエディタ寄りのシロモノに思えまして、<ruby>タグが使えるのか、使えないとしたらルビを振る手段があるのかというところを検索中です。epubの時もそうでしたが、ルビというのはおそらく日本語圏の人間にしか用のない機能ですから…Gutenbergを開発しているお歴々にとっては些末なのかもしれません。でも、小説書きである柳にとっては大問題!
良い知恵をお持ちの方、是非ご一報くださいまし。
2019.3.30追記
ルビ問題については、WordPress5.0のブロックエディタではプラグイン「WP-Yomigana」が概ね問題なく動作するので快適にルビが振れる環境が整いました。
プラグイン「WP-Yomigana」をインストールした状況でブロックエディタを起こしますと、「段落」ブロックや「見出し」ブロックのツールバーに「ルビ」のボタンが表示され、殆どストレスなくルビ入力が出来ます。ルビを打ちたい単語を選択して「ルビ」ボタンをポチッと押すと、読み仮名をいれるダイアログが出現するという寸法。
この辺りが理解できてから、 殆どクラシックエディタを使用することはなくなりました。そろそろ選択肢から消していいのかも知れません。

2020.5.18追記
WP-Yomiganaでブロックエディタだと問題なくルビが振れるのですが、クラシックエディタの場合、どこにルビボタンがあるのか場所がわかりません。
2020.5.18付でいただいた拍手コメントより
…というコメントをいただきました。
葉葉様、まずはご来訪&拍手ありがとうございました!
クラシックエディタ!申し訳ないことに柳、クラシックエディタはここのところ封印状態だったのです。
ただ、なにがあるかわからないのがWordPressですから、一応残してはいました。そんなわけで久しぶりにクラシックエディタを起こしてみますと…

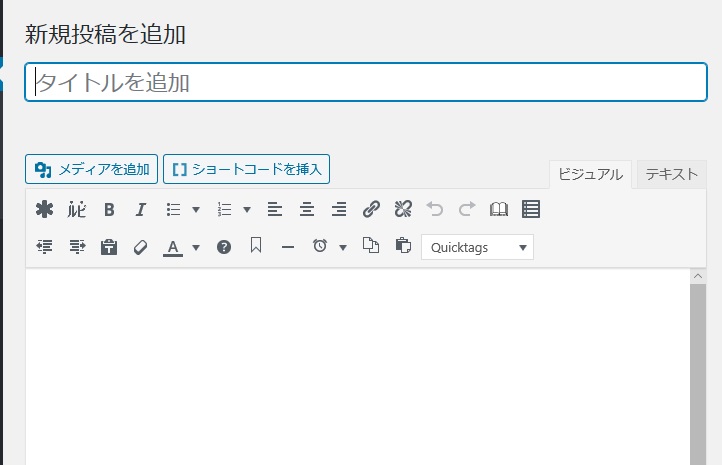
多少見えにくくて恐縮なのですが、柳の環境ですとクラシックエディタではツールバー上段、2個目のアイコンにルビボタンが出現します。
上記はビジュアルエディタの画面ですが、最初に本稿をアップロードしたときには動作が不安定であったものが、その後のアップデートで修正されたものか一応きちんとルビが振れるようになりましたね。
クラシックエディタのツールバーやボタンは、 TinyMCE Advanceの設定が関与しているようですので、もし上記のようなツールバーが現れない場合TinyMCE Advanceの設定を見直された方が良いのかも知れません。
以上、ご参考までに。
コメント